はじめまして。FLINTERS BASEでエンジニアをしている中村です。
この度親会社のFLINTERSが10周年記念ということで、133日間ブログを書き続けるチャレンジをしております。今回は107日目の投稿になります。
今年の9月に配属が決まりAWSに触れる機会が増えることになりました。AWSはプライベートでも利用したことはありましたが、より理解を深めたいと考えSAAの資格を取得することにしました。
まずは資格試験の傾向を掴むために学習初期に模擬試験受けてみたところ、予想以上に知らない用語が多く、そもそも問題文が理解できないという課題が浮き彫りになりました。
私は毎回用語を調べるのがめんどくさかったので、Chat GPTに質問していたのですが、この質問と回答をセットに単語帳を作成し、暇な時間に見返せば効率が良いのでは?と考えアプリ化することにしました。
しかし、アプリを作成することに時間をかけてしまっては本末転倒なため、ノーコードでアプリ開発ができるGlideを採用し爆速でアプリ開発をしました。
その過程を詳しく解説をするというのが今回のブログのテーマです。
ちなみに今回作成した単語帳アプリはこちらです。
QRコードを読み取ればスマホアプリ(PWA)としても利用することができます。
※ こちらで共有しているアプリには誰でもアクセスができるようになっているため、投稿機能(Chat GPTへのAPIリクエスト)はできないように制限をかけています。
興味がある方はこちらのブログを参考に自身でアプリを作成してみてください(2時間くらいあれば作れます笑)

事前準備
Glideの初期設定
まずはGlideのアカウントを作成します。
今回作成するアプリは自分しか利用しない想定のため無料プランで十分です。
下記のページにアクセスし無料アカウントを作成してください
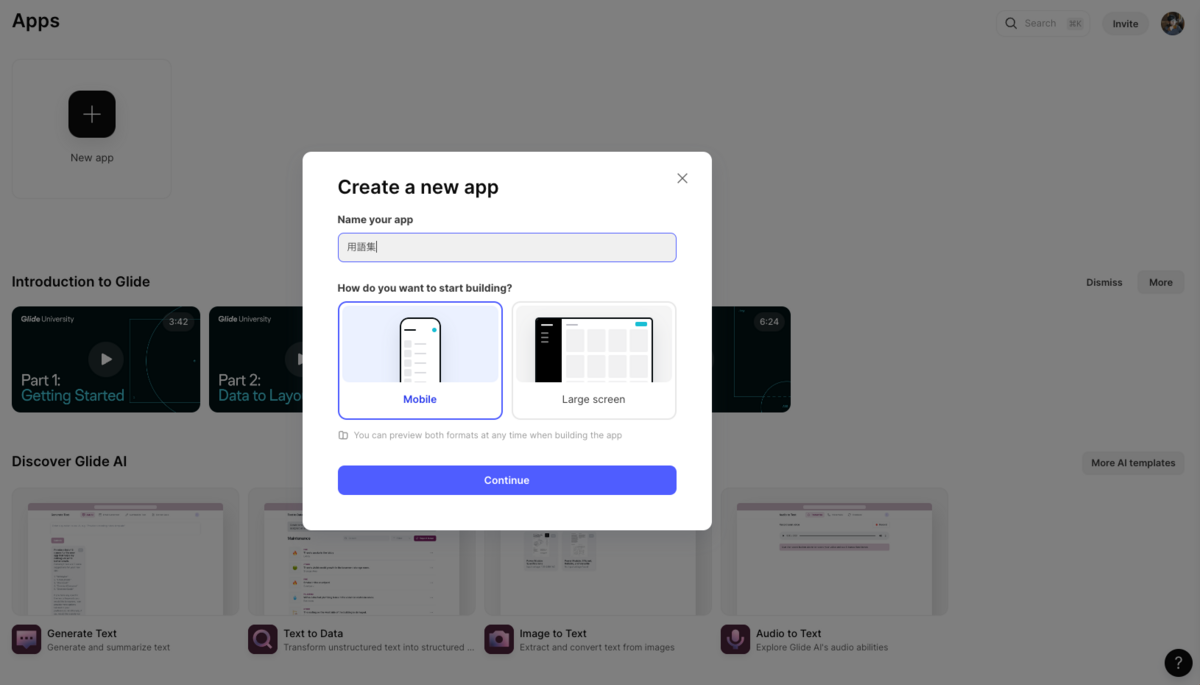
アカウント作成が完了すると下記のような画面が表示されます。

New appをクリックしアプリに適当な名前をつけます。
また、今回はスマホアプリとして実装しようと思うのでMobileを選択してください。

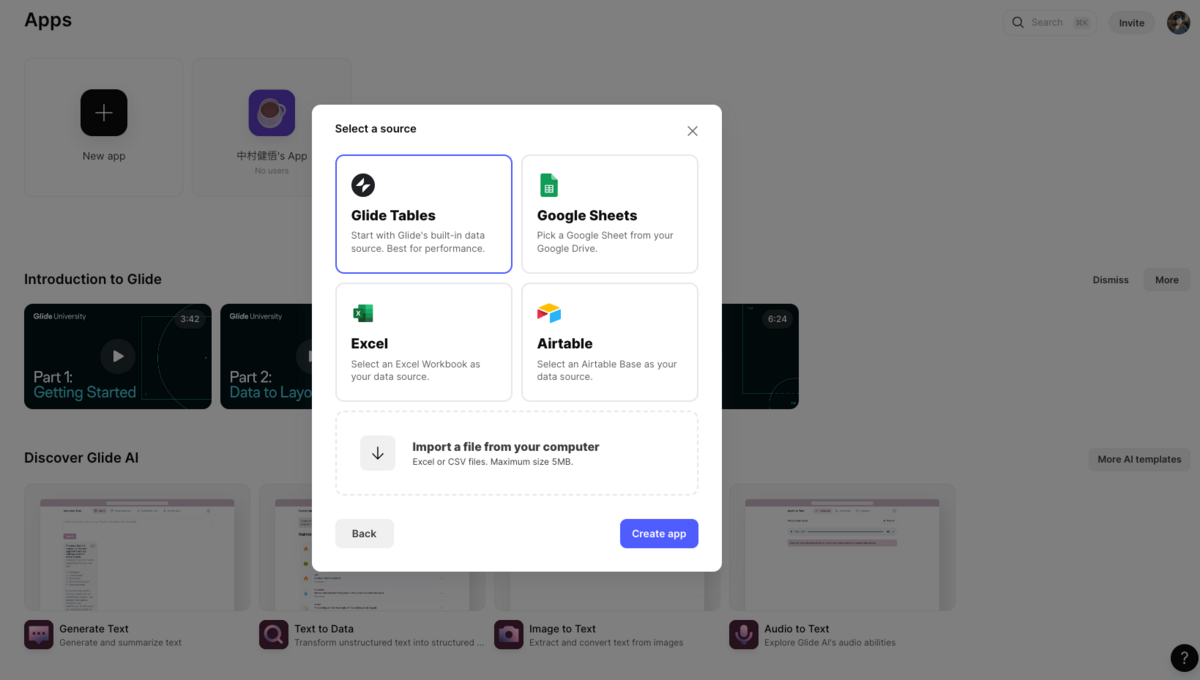
次にDBとして使用するソースを選択します。
今回はGlideにデフォルトで備わっているGlide Tableasを選択します。
余談ですが、スプレッドシートをDBとして利用することもできるため、エンジニアであればGASを組み合わせて機能拡張をすることもできます。

下記のような画面が表示されればOKです。
Glideが用意してくれているテンプレが表示されているはずです。

OpenAIのAPI Keyの取得
今回のアプリにはChatGPTの機能を組み込むため、API Keyも取得しておきます。
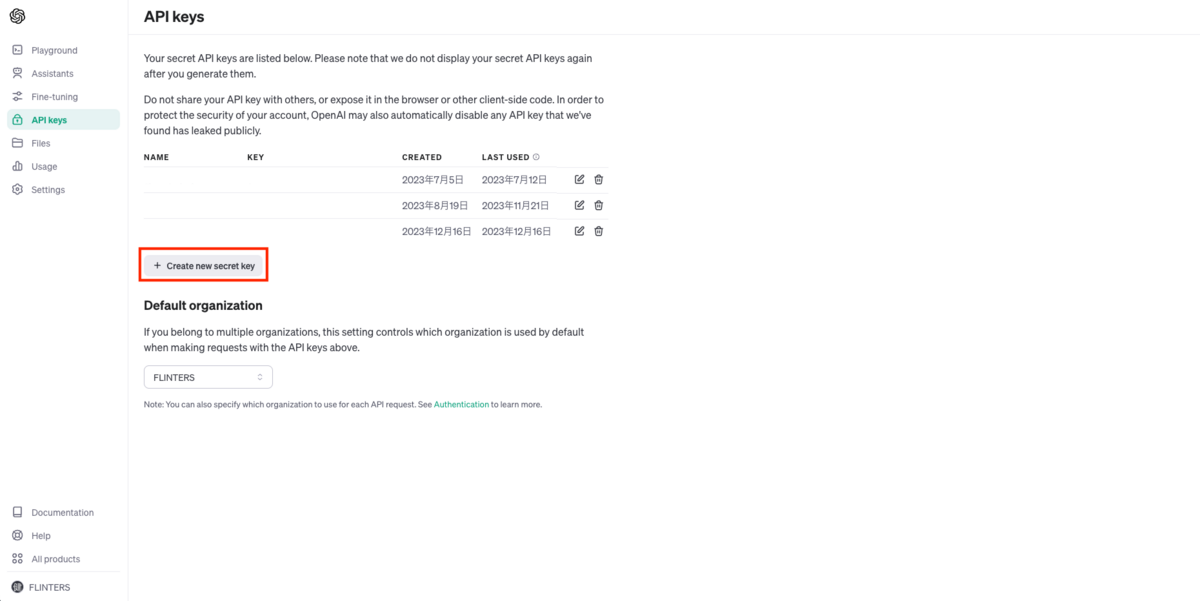
Open AIにログインし、API Keyの発行/管理ページにアクセスします。
https://platform.openai.com/api-keys
Create new secret key をクリックし、適当な名前をつけてAPI Keyの発行をします。
発行されたKeyは後ほど使用するため、どこかにメモしておいてください。
※ Keyを発行した後に再度確認することはできないため、もし忘れてしまった場合は再作成をしてください。

事前準備は以上です。
アプリ実装
ここからはアプリの中身を作っていきます。
作業としては大きく下記の5つです。
- DB設計/実装
- トップ画面UI構築
- フォーム実装
- 詳細画面UI構築
- 公開設定
結構重そうに見えますが、ノーコードなのでサクサク作れます。
では早速やってみましょう!
DB設計/実装
先に今回作成するテーブルの概要です。
| Terms | |
|---|---|
| Row ID | Text |
| Term | Text |
| Category | Text |
| Explain | Text |
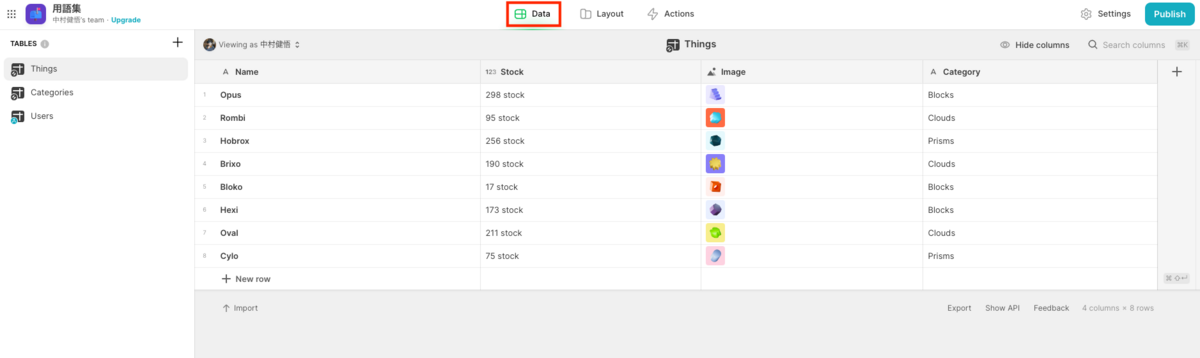
まずは事前準備で作成したアプリ編集画面の上部にあるDataタブをクリックし、DBの編集画面に移動してください。
左サイドバーにデフォルトで用意されているテーブルが3つありますが、Usersテーブル以外はテーブル名を右クリック → Delete で全て削除してください。

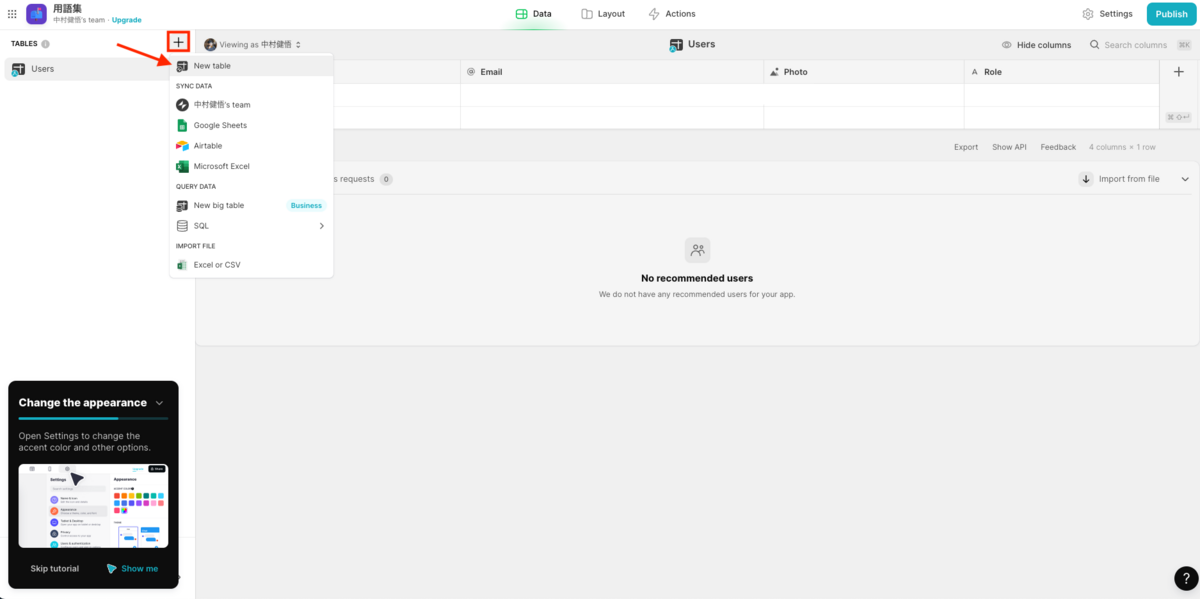
次に新規でテーブルを作成していきます。
左サイドバーの+アイコンからNew tableをクリックします。

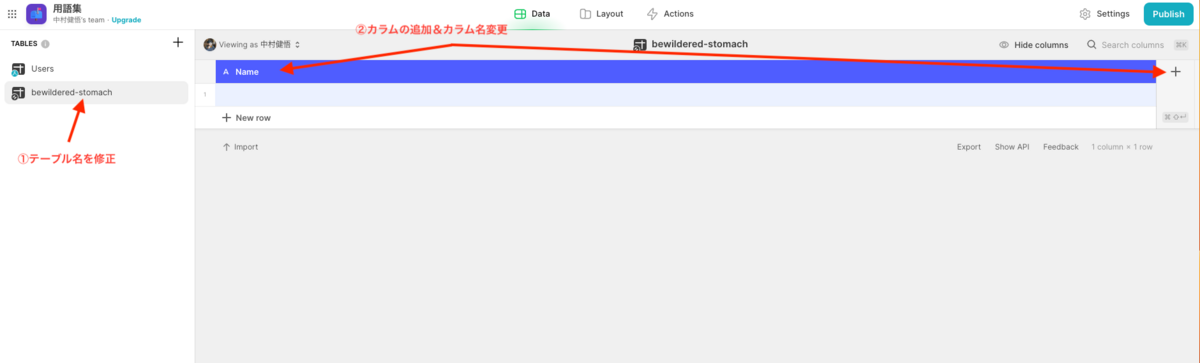
続いてテーブル名を修正します。
今回はTermsとします。
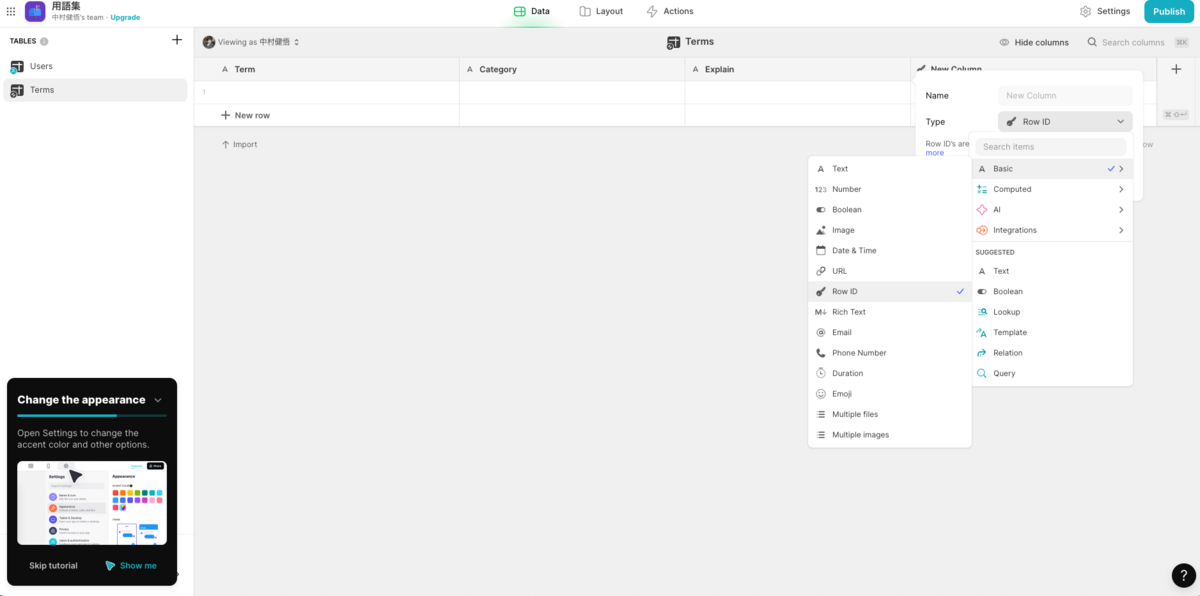
そして必要なカラムを追加&変更していきます。
カラム名の追加は既存カラムの右端にある+アイコンから、変更は既存のカラム名をダブルクリックでできます。

※ Row IDは Type > Basic > Row ID から作成してください
レコードごとに一意の文字列が付与されるようになります。

UI構築
次にUIを作っていきます。
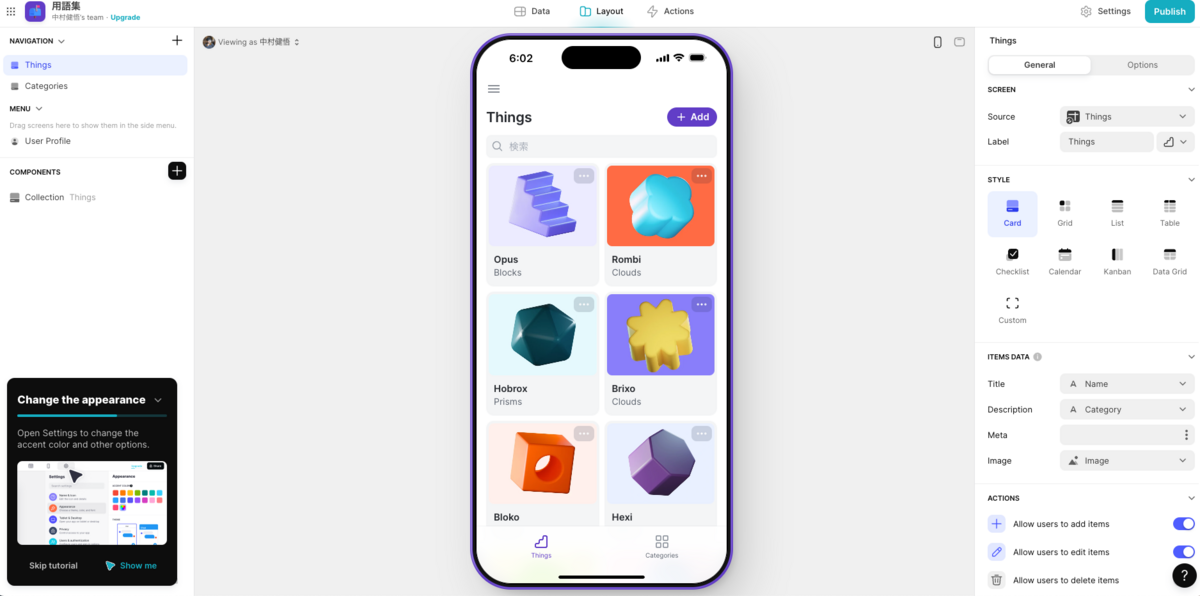
画面上部のLayoutをクリックしUIの編集画面に移動します。
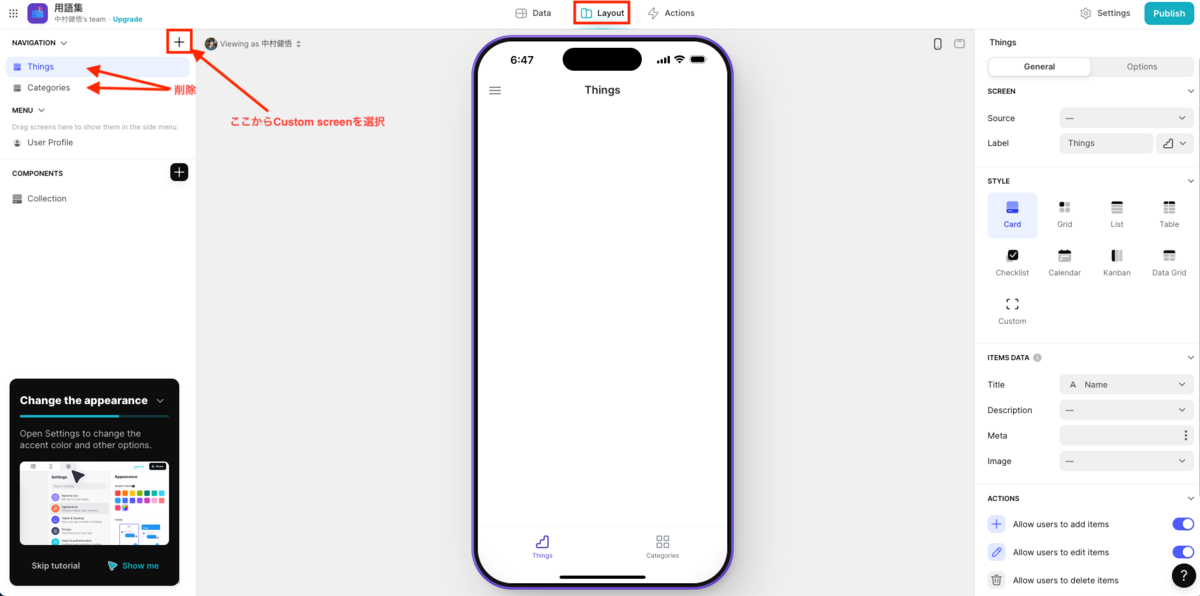
こちらも初めにデフォルトで用意されている画面を削除します。
左サイドバー内のThingsとCategoriesを右クリック > Delete で削除してください。
削除が完了したら画面左上の+アイコンからCustom screenを選択します。

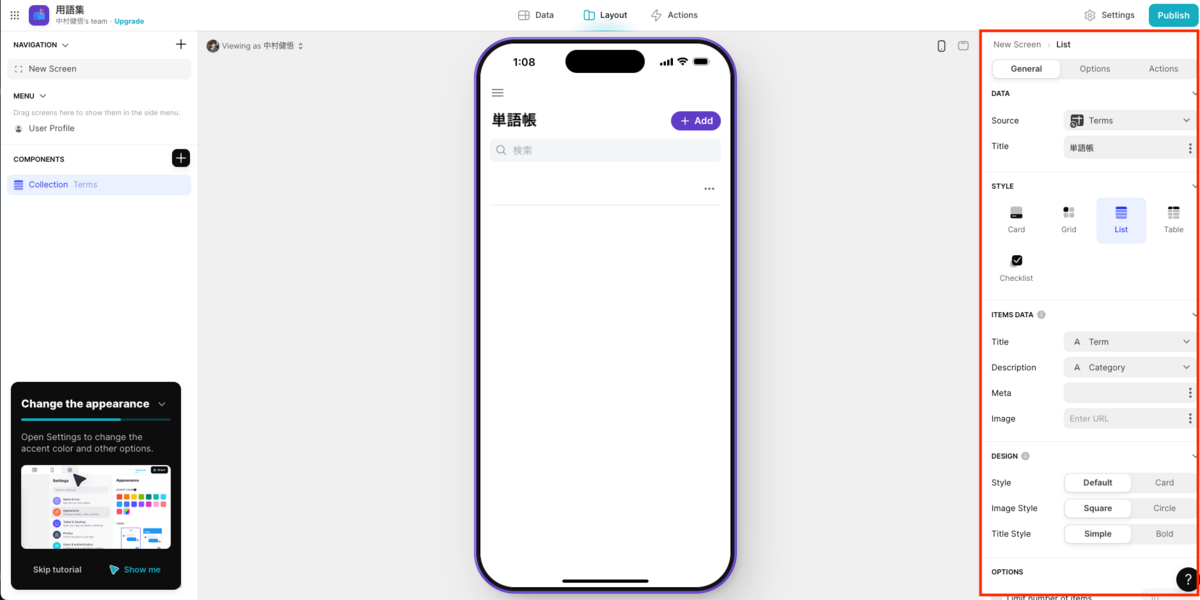
次に作成した画面内にリストコンポーネントを配置します。
画面左のサイドバーにあるCOMPONENTSの+アイコンから挿入するコンポーネントの選択画面を開きListを選択します。

リストコンポーネントを追加できたら、今度は画面右のサイドバーでリストコンポーネントの中身を設定していきます。
以下の項目を設定してください。(他の項目はデフォルトのままでOKです)
- DATA
- Source:Term
- Title:単語帳
- ITEMS DATA
- Title:Term
- Description:Category
- Image:From URL(今回画像は表示しないので空欄From URLを選択肢空白にする)
- DESIGN
- Title Style:Simple

フォーム実装
次にフォームの実装をします。
と言っても実はリストコンポーネントを追加した時点で自動でフォーム機能を実装してくれています。
なので、今回やることはフォームを投稿した時に、入力した内容をChatGPTに投げ、回答をExplainに保存するという処理(アクション)を追加します。
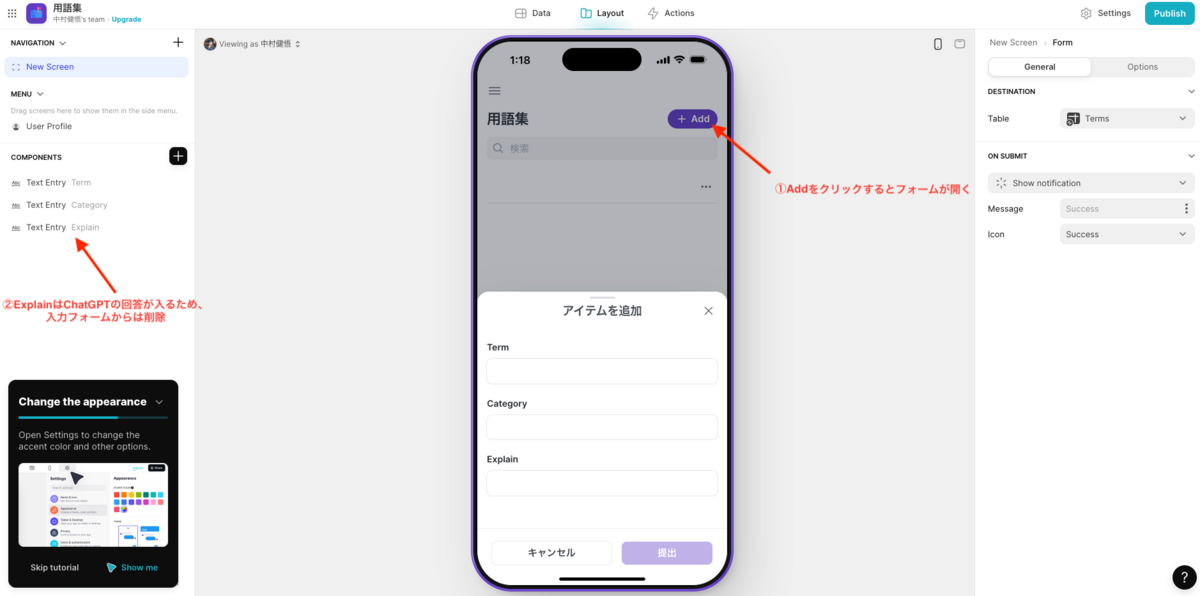
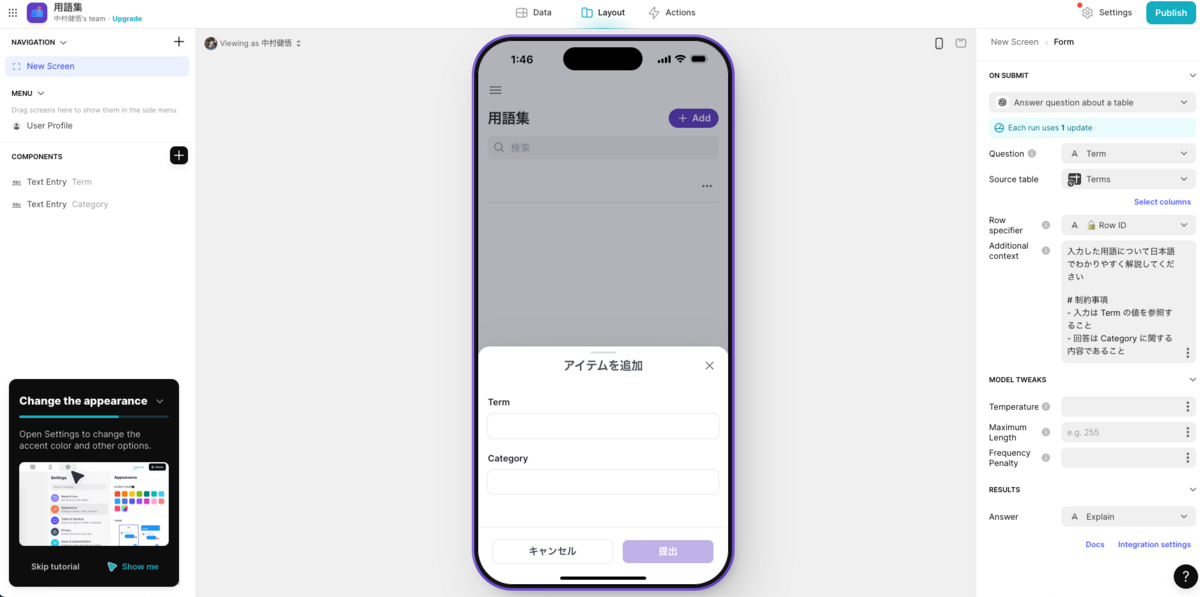
まずは右上のAddボタンをクリックし、フォーム画面を表示します。
そして左サイドバーからExplainを消しておきましょう。
ExplainにはChatGPTの回答が入るため、フォームでの入力は不要です。

右サイドバーのON SUBMITにフォーム送信ボタンをクリックした時のアクションを設定できます。
デフォルトではShow notification(詳細画面を表示する)になっていますね。
ここを詳細画面の表示ではなくChatGPTへ質問をするというアクションに変更します。
Show notification > Integrations > OpenAI > Answer question about a table を選択します。
すると右サイドバー下部にAdd OpenAIというボタンが表示されますので、クリックし、事前準備で入手したOpenAIのAPI Keyを入力します。

次にアクションの詳細を設定します。
以下の項目を設定してください。(他の項目はデフォルトのままでOKです)
- Question:Term
- Source table:Terms
- Row specifier:Row ID
- Additional context
入力した用語について日本語でわかりやすく解説してください
# 制約事項
- 入力は Term の値を参照すること
- 回答は Category に関する内容であること - Answer:Explain
補足ですが、回答の精度が悪いと感じる場合は、MODEL TWEAKSの項目を設定することで回答のブレや文字数を制御することが可能です。

ここまで完了したら、適当にTermとCategoryを入力して投稿してみましょう。
投稿した内容がリストコンポーネントに追加されていることが確認できると思います。
詳細画面UI構築
投稿をクリックすると詳細画面に移動することができます。
こちらの詳細画面で用語とChatGPTの回答が見られるようにします。
現在の画面上にはTermしか表示されていないかと思いますが、Dataを確認するとExplainにChat GPTの投稿が入っているはずです。
もしExplainにない場合はここまでの設定が正しくできていない可能性があるのでアクションの設定を確認してください。

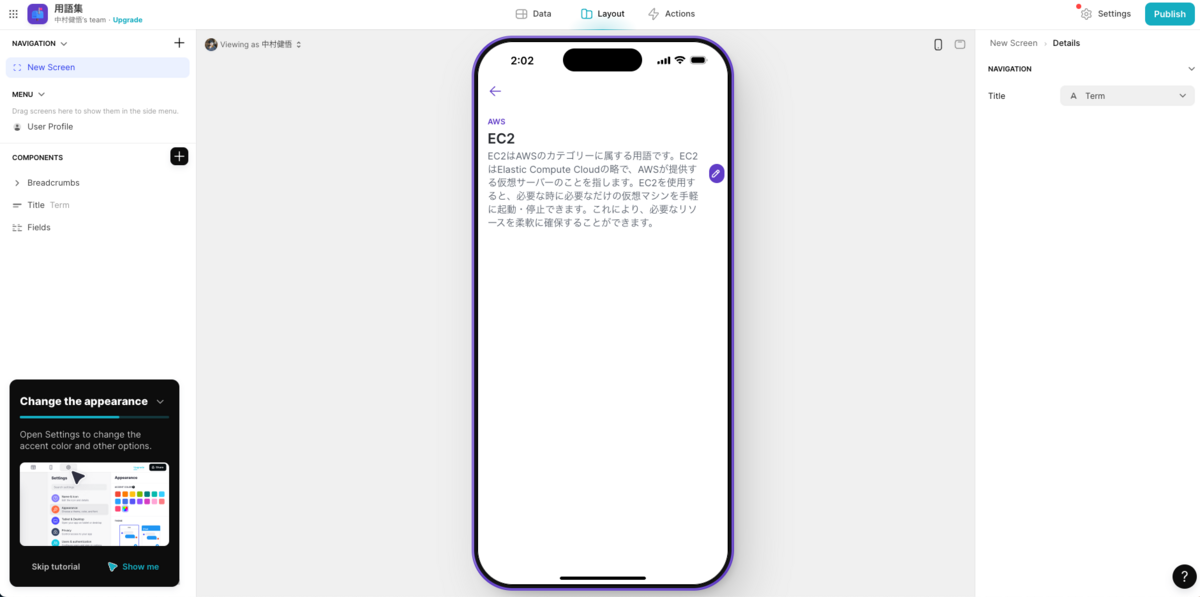
では詳細画面のUIを修正していきましょう。
左サイドバーのfieldとBreadcrumbsは不要なため削除してください。
そうしたらTitleをクリックし、右サイドバーのDATAの項目を以下の通り設定してください。
- Title:Term
- Emphasis:Category
- Subtitle:Explain

いい感じですね。
意図した通りの内容が表示できていそうです。
公開設定
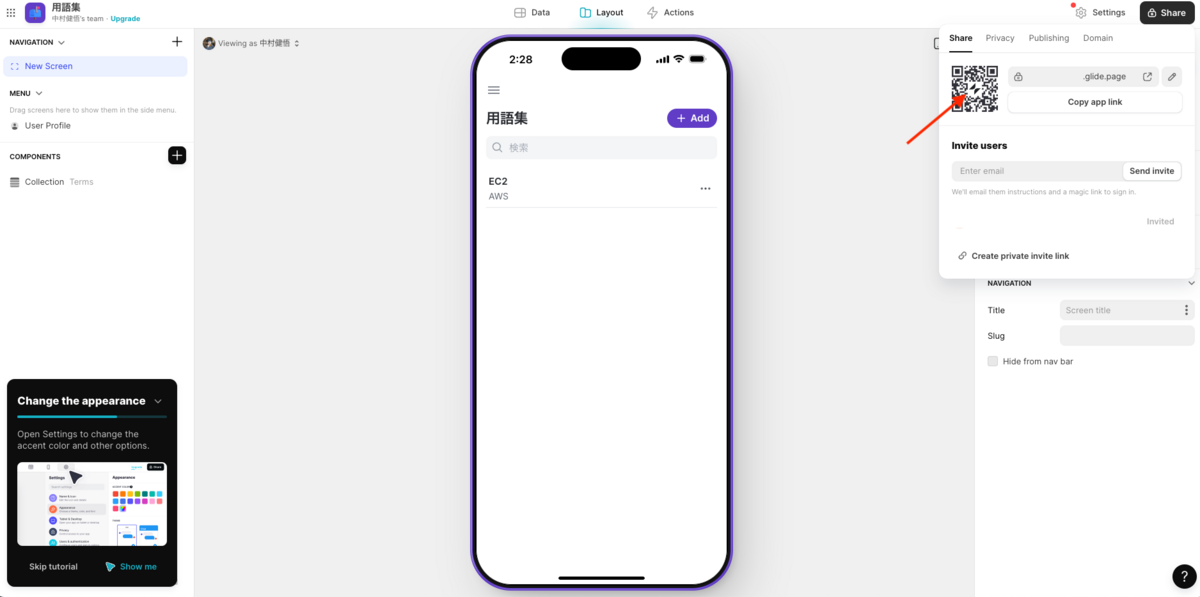
ここまででアプリの実装は完了ですが、スマートフォンから使用できるようにPublishもしてみたいと思います。
画面右上のPublishというボタンから、URL名を決めてPublishします。
するとQRコードが表示されるのでこれをスマホで読み取ればOKです。
これでデプロイができてしまうなんて簡単ですね。

ちなみにiPhoneの場合、Safariで開いた上でホーム画面に追加をすることでPWAとして利用できるようになります。

終わりに
このアプリのおかげかは分かりませんが、無事SAAの資格取得をすることができました。
ChatGPTの回答が正しいかどうかの確認は必要ですが、大きく外れることはなかったので、問題文の読み解きが非常に楽になったことと、単語帳としての機能が反復学習に役立ったことが効率の良い学習につながったと感じました。
今後資格試験を受ける際にはまた活用していこうと思います。
そして作りたい!と思ってから形になるまでの速さがノーコードの強みだと改めて実感しました。
また、OpenAI以外にもサードパーティツールとの連携ができそうでしたので、アイデア次第でまだまだできることも広がりそうです。
今回はノーコードツールGlideを使ったアプリ開発について紹介をしました。
エンジニアからしたらノーコードって不自由だしUIに慣れるまで時間かかるので嫌厭しがちですが、目的によっては使えるなと感じたので、これを機に触ってみるのはいかがでしょうか?